Shapeでアクアなボタンを作ってみた
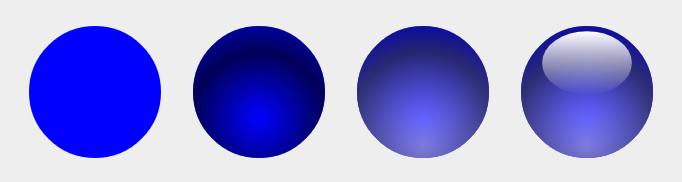
以下のようなリソースを作ってみました。

レイヤーリストに、左から①②③④のアイテムを順次描画しています。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <layer-list> <!--①--> <item > <shape android:shape="oval" > <size android:height="100dp" android:width="100dp"/> <solid android:color="#0000ff"/> </shape> </item> <!--②--> <item> <shape android:shape="oval" > <gradient android:centerColor="#a8000000" android:centerX="0.5" android:centerY="0.7" android:gradientRadius="100dp" android:type="radial" /> </shape> </item> <!--③--> <item> <shape android:shape="oval" > <gradient android:startColor="#7affffff" android:centerX="0.5" android:centerY="0.9" android:gradientRadius="100dp" android:type="radial" /> </shape> </item> <!--④--> <item android:top="4dp" android:left="16dp" android:right="16dp" android:bottom="48dp" > <shape android:shape="oval" > <gradient android:startColor="#00ffffff" android:endColor="#ffffff" android:angle="90"/> </shape> </item> </layer-list> </item> </selector> <|| 汎用性を考え、色味の部分は①だけです。 ②や③で上手く色を混ぜられたら、より深みのある表現になりそうです。 縁取りをぼかせていないので、アクアというより、ガラス玉のような質感になってしまいました。