GIMPで、マテリアルなアイコンを作る
GIMPを使って、マテリアルデザインのガイドラインに沿ったアイコンの作成方法です。
例としてこのようなアイコンを作成する手順です。

(16の数字は、特に意味はありません)
1.画像を新規作成します。
・画像サイズは512*512ピクセル、詳細設定に各解像度を192に設定し、OKを押して空の画像を作ります。
・GIMPのグリッド幅と高さを8の倍数に設定し、表示します。グリッドにスナップもオンにしておきます。
・グーグルのガイドラインからコピーしたお好きなテンプレート画像をGIMPへレイヤーとしてインポートし、最小枠で切り抜きを実行 → レイヤーの拡大・縮小から、幅と高さを512に設定して、拡大を実行します。

(テンプレートがぴったり納まります。)
2.スクエア型の、マテリアルバックグラウンドを作ります。
(アイコンデザインの、ベースとなるオブジェクト、台座の部分を指します。詳しくは、ガイドラインで説明されています。)
・新規にレイヤーを作成します。
・ツールボックスの選択オプションで、値を固定(サイズを400*400)にチェックを入れ、
画像のセンターにドロップします。
・角を丸める(15%)を実行します(この値は適当です)。
・好きな色で塗りつぶします。この例ではアンバー500にしました。

・この時に使った選択範囲を、パスに保存しておきます。
3.ティントエッジを付けます。
台座の上端に、光が当たったように明るい色のエッジを付加します。
・先ほどのマテリアルバックグラウンドのレイヤーを複製し、上になっているレイヤーの描画部分を透明度20%の白で塗りつぶします。
・パスから選択範囲を作り、選択範囲を4ピクセル下へ移動し、切り取りを実行します。
(4ピクセルというのは厳密には少し大きいのですが、実用上問題ないかと思います)
・エッジ部分だけが残ります。

(ティントエッジと、次のシャドウエッジ付加が完了している画像)
4.シャドウエッジを付加します。下部の影になる部分です。
・再びマテリアルバックグラウンドを複製し、こんどは4ピクセル下へずらしたものを、レイヤーの下に置きます。
・シャドウカラーの不透明度20%の色を被せて塗ります。
(シャドウカラーはガイドラインでルールがあり、メインの色見によって変わります。アンバーの場合はディープオレンジ900の20%になります。)
5.フォアグラウンドのオブジェクトを作ります。
(アプリを表現するデザインになります。台座の上に、少し浮いた状態で存在する材料にあたります)
・新たにレイヤーをつくり、デザインを作成します。この例では白でつくりました。

必要に応じてこれにもティントエッジ・シャドウエッジを付加します。
ただし、エッジがないと、それが台座の上を浮遊する材料なのか、台座に着色されたものなのか、
明確でなくなる場合があるので、細かいようですが、注意が必要です。
浮遊している場合はそれを明確にするため、シャドウを表現します。
・以下の設定でドロップシャドウを施します。
オフセットx:0
オフセットY:12
ぼかし半径:12
色:オブジェクトの色が白ならグレイ900の不透明度10%
画像サイズ変更を不可にチェックを入れておく

6.フィニッシュで、左上から光を当てます。
・透明のレイヤーを新規作成し、アイコンの左上から右下にかけて、
白33%
描画色から透明
放射状
のグラデーションを描画します。
・パスから選択範囲を復元し、選択範囲の反転 → 切り取りを実行し、アイコンからはみ出た白色をカットします。シャドウエッジに被さった白もカットされます。

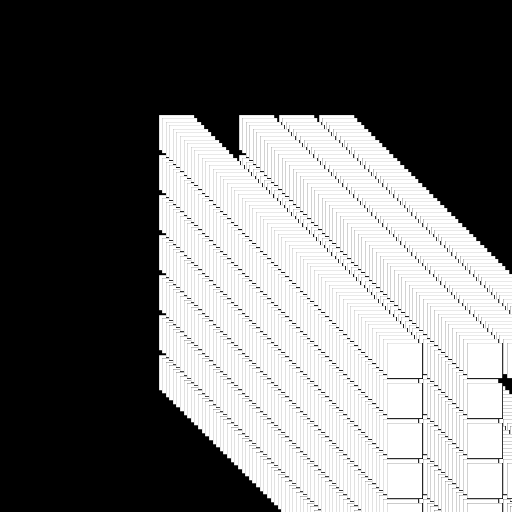
7.フォアグラウンドオブジェクトから、斜め45°の影を落とします。
ガイドラインには載っていませんが、よく見かける効果なので、一例をご紹介します。
・フォアグラウンドオブジェクトのみが描画されたレイヤーを、全範囲選択し、クリップボードコピーします。
・鉛筆ツールのブラシを、クリップボードからの参照にします。ブラシのサイズは512、ブラシの描画間隔は、最も小さく設定します。
・新たなレイヤー上で、オブジェクトの左上の点にカーソルを合わせ、Shiftを押しながら、さらにCtrlを押しながら右下45°の直線を引きます。
・「16」の連続した画像が描画されます。

・色域を選択、もしくはアルファチャンネルから、シルエット部分の選択範囲を生成します。
・エッジがギザギザしているので、「選択範囲をぼかす」を様子を見ながら数回行い、エッジを滑らかにします。
・フォアグラウンドオブジェクトの下、台座の上に新規レイヤーを作り、この選択範囲内に黒20%→透明のグラデーションを描画します。
・もう一度、パスから選択範囲を復元し、反転 → 切り取りを行い、はみ出した影を取り除きます。

完成です!
上記の方法は、マテリアルデザインのガイドラインに概ね則っていると思いますが、完全ではありません。
また、GIMPの使い方で、よりスマートな方法等ありましたら、教えていただけると幸いです。
マテリアルデザイン プロダクトアイコン
使用可能な色、寸法の細かいルールなどは、やはりガイドラインを参照ください。
Icons - Style - Google design guidelines